「Dual Size Responsive Slider」は、jQueryプラグイン「FlexSlider2」を使用したレスポンシブデザイン向けのスライダー編集・表示を行うWordPressプラグインです。
デバイスサイズに合わせて読み込む画像を切り替える機能
1枚のスライドにつき、サイズの異なる2つの画像を登録することができます。デバイスサイズに合った画像を読み込むことで、画像が粗くなることを防ぎ、通信量が必要以上にに大きくなることも防ぎます。
画像のサイズはオプションページで設定でき、読み込む画像が変わる境界値となるデバイス幅の大きさも設定可能です。

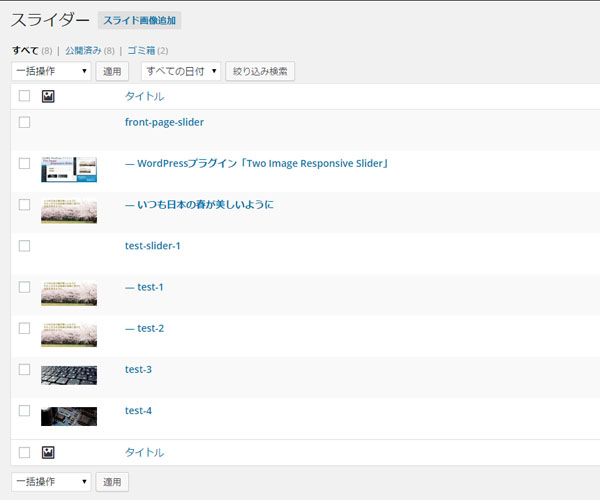
親子階層を応用したスライダーセットの作成機能
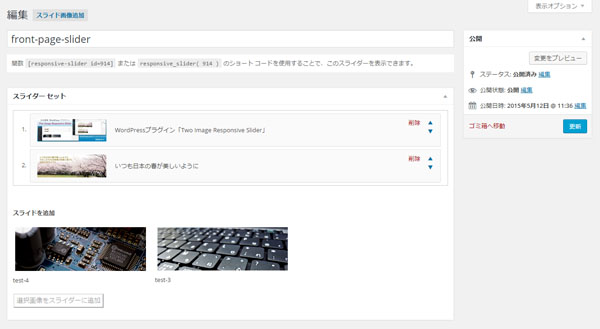
ホームページに複数のスライダーを設置したい場合にも対応しております。WordPressの固定ページに使われている親子階層機能を応用して、スライダーセットを組み立てれるようにしました。普通は子(スライド画像)の編集時に親(スライダーセット)を選択することしかできませんが、スライダーセットの編集時は親から子を選択することができるようにしました。
クリック動作で視覚的にもわかりやすくスライダーを組むことができ、ユーザビリティにも力を入れています。
更に、FlexSlider2のスライダーオプションの中で、「animation」、「direction」、「animationLoop」、「slideshowSpeed」、「animationSpeed」、「pauseOnHover」、「controlNav」の7つがスライダーごとに設定できます。


スライダーの表示はショートコードまたは関数を貼り付けるだけ
スライダーを固定ページや投稿に表示させる場合は、ショートコードを貼り付けるだけでご利用いただけます。スライダーセットを作成した場合は、スライダーの投稿IDを属性に指定します。属性付のショートコードは、スライダーセットの編集画面に表示されます。
ショートコード: [responsive-slider id=投稿ID]
テーマのテンプレートファイルからスライダーをご利用になる場合は、プラグインで定義した関数を貼り付けてください。ショートコードと同様に、引数を指定することで作成したスライダーを表示させれます。
関数: <?php responsive_slider( 投稿ID ); ?>
